Nous allons créer cette montre sous Affinity Designer ! Vous pouvez retrouver ce tuto en vidéo sur ma chaine Youtube en cliquant sur le lien ci-dessous.
Mettons nous d’accord, on ne va pas parler de la qualité esthétique de cette montre, ce n’est pas l’objet de cet article.
Ce tuto est en fait un prétexte pour vous montrer quelques outils intéressants comme les guides et l’outil Rotation ainsi qu’un outil un peu caché dans Affinity Designer : la calculatrice. Et oui, il y a une calculatrice dans Affinity Designer (ainsi que dans les autres logiciels de la suite) et vous allez voir … c’est plutôt pratique.
Création d’un nouveau document
On va commencer par créer un nouveau document avec le raccourci clavier Cmd-N. Pour notre exercice, un document carré de 500 pixels de côté fera parfaitement l’affaire.
Ajouter des guides
Avant de commencer à dessiner notre montre, on va placer quelques guides sur notre zone de travail. Il y a plusieurs façons de placer des guides dans Affinity Designer.
Ajouter des guides depuis les règles
Première option, vous pouvez cliquer sur les règles et en maintenant le bouton gauche de votre souris enfoncé, faire glisser un guide à l’emplacement souhaité. La petite popup qui accompagne le guide vous indique à quelle distance du bord vous vous trouvez et il vous suffit de relâcher le guide pour le mettre en place à la distance souhaitée.

Pour supprimer un guide, il vous suffit de le saisir avec votre souris et de le faire sortir de la zone de travail.
Si vous ne voyez pas les règles dans votre espace de travail, vous pouvez les afficher en allant dans le menu Affichage puis, Afficher les règles. Vous pouvez également utiliser le raccourci clavier ⌘-R pour les faire apparaître.
Ajouter des guides depuis le gestionnaire de guides
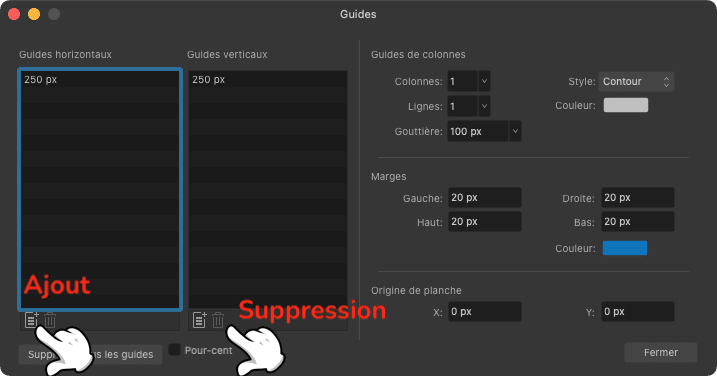
Une autre façon de placer des guides, c’est d’utiliser le gestionnaire de guides. Pour afficher ce gestionnaire, dans le menu affichage, cliquez sur l’option Guides.
Dans le gestionnaire de guides, vous pouvez facilement ajouter de nouveaux guides, verticaux ou horizontaux, en cliquant sur le bouton Ajouter un guide sous chacune des deux zones.
Et pour supprimer un guide, il suffit de le sélectionner dans la liste et de cliquer sur l’icône en forme de poubelle.
Plaçons deux guides en cliquant sur le bouton Ajouter un guide, une fois dans la liste des guides horizontaux et une fois dans la liste des guides verticaux.
Comme vous pouvez le constater, par défaut le gestionnaire de guide place automatiquement les guides au milieu de la zone de travail, c’est-à-dire 250 pixels à partir du haut dans notre exemple.
Une fois votre guide ajouté, vous pouvez modifier sa position en effectuant un double clic sur le guide dans la liste et en modifiant la valeur de la distance qui le sépare du bord de la zone de travail.
Activer le magnétisme
Je vous recommande d’activer le magnétisme dans votre barre d’outil. De cette façon, lorsque le guide arrive à un endroit stratégique (le bord d’une forme, ou le milieu de la zone de travail par exemple), le guide colle tout seul et change de couleur pour vous indiquer que le magnétisme est activé.
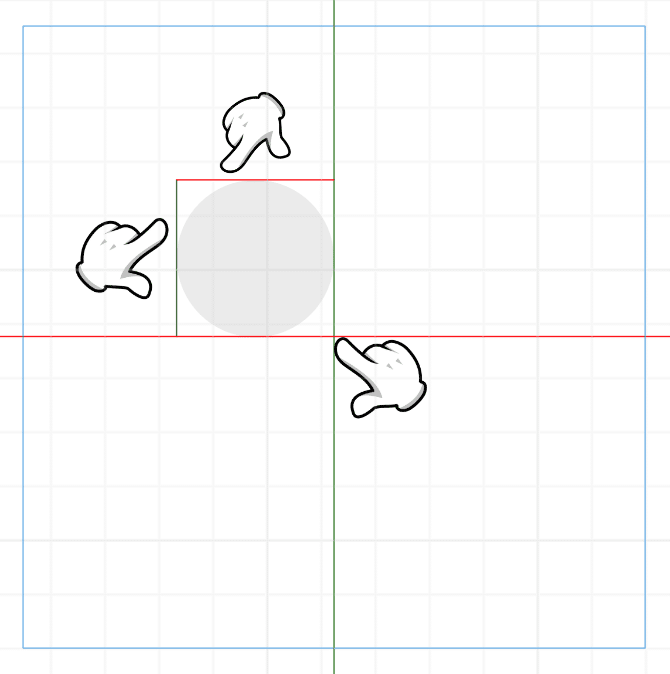
Ici, vous pouvez voir que mon guide passe en rouge alors que je suis exactement à la moitié de la hauteur de mon document de travail. Je peux faire la même chose avec le guide vertical (qui lui, va passer au vert). Ces repères visuels fonctionnent aussi lorsque vous approchez un guide d’une forme, comme on peut le voir ici, horizontalement et verticalement.
Démarrons la création de la montre
Pour dessiner notre montre, on va commencer par dessiner un cercle. Cliquez sur l’outil Ellipse (raccourci clavier M) et faites glisser le pointeur de votre souris en maintenant la touche ⇧Majuscule de votre clavier enfoncée pour dessiner un cercle parfait et donnons une épaisseur à notre contour, de deux points.
Pour centrer notre cercle, nous avons le choix entre l’utilisation du magnétisme…
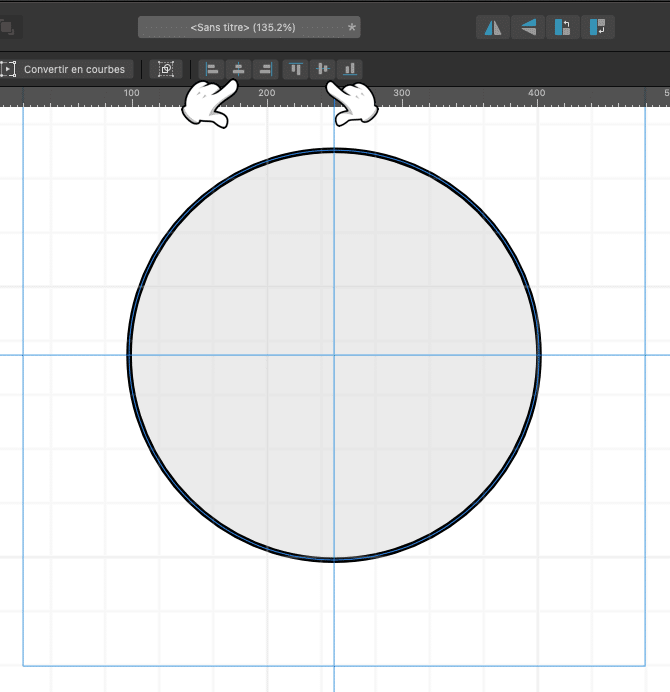
… ou l’utilisation des outils d’alignement.
Ensuite on va dupliquer ce cercle, soit en utilisant un cliquer-glisser avec la touche⌥ Alt enfoncée, soit en sélectionnant le calque et en dupliquant avec le raccourci clavier ⌘-J.
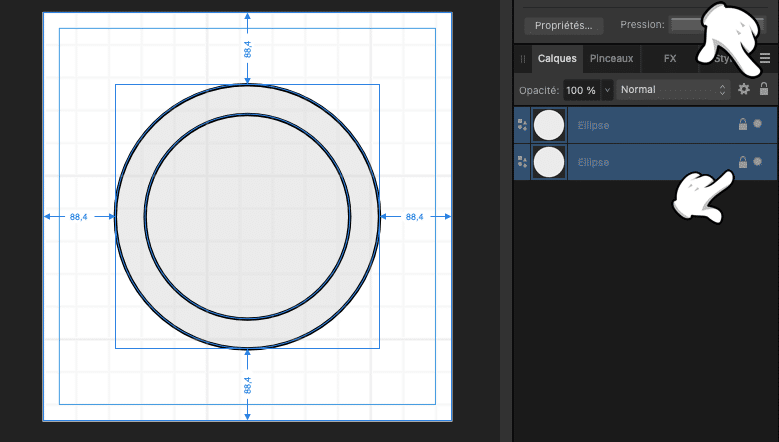
On va réduire la taille de ce cercle pour lui donner un diamètre inférieur au premier. Sélectionnez le cercle, puis, en appuyant simultanément sur les touche ⇧Masjucule et ⌘Cmd de votre clavier, faites glisser une des poignées vers le centre pour atteindre la taille souhaitée.
Pour éviter de bouger nos cercles, on va les verrouiller en cliquant sur le petit cadenas dans la palette des calques.
Bien, maintenant on va placer une zone de texte au centre et à la verticale du cercle pour y mettre le chiffre 12, ce sera le haut de notre cadran de montre. Je vais utiliser une police étroite, ici de l’Arial Narrow et je centre le texte dans la zone de texte.
Ensuite on va dessiner une droite qui sera le premier segment de notre montre qui en comportera donc 12. Il est important à ce stade de vérifier que nos deux éléments sont bien centrés.
Je vais les grouper en sélectionnant les deux calques puis en utilisant le raccourci clavier ⌘-G.
Bien, à ce stade, si j’utilise la poignée de rotation, notre objet tourne autour de son axe de rotation central. C’est le comportement normal. Nous allons déplacer ce centre de rotation parce que je veux que l’axe de rotation soit placé au centre de la montre.
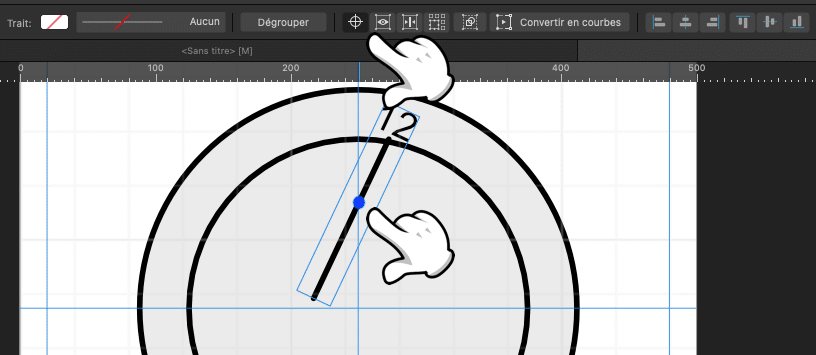
Pour ça je vais cliquer sur l’outil Activer l’origine de rotation dans la barre d’outil, ce qui affiche l’axe de rotation (le petit cercle bleu à l’écran).
Je vais prendre ce repère bleu et le faire glisser verticalement pour atteindre le centre du cercle. Maintenez Shift enfoncé pour descendre bien verticalement.
Une fois que le centre de rotation est placé au centre de la montre, on peut constater que la rotation s’effectue cette fois en prenant bien en compte le nouvel emplacement de l’axe de rotation.
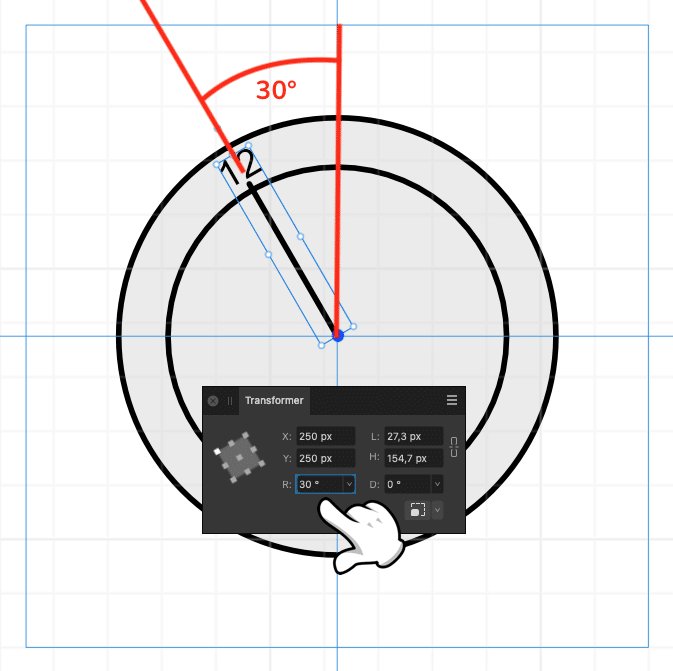
Bien, on va faire un peu de maths maintenant. Notre cercle, c’est donc 360°. Si je veux faire tourner mon objet d’un douzième, je vais donc devoir le faire pivoter sur un angle de 30° (3 x 12 = 36, le calcul est simple) et pour ça je vais utiliser l’outil Rotation dans la palette Transformer.
J’indique 30° et voici que mon objet pivote autour de son axe de 30°.
Bon, là, c’était facile, mais imaginons que je veuille un angle différent. Imaginons que je veuille non pas découper mon cercle en 12 mais en 8, ou en 16… C’est quoi le résultat ?
Pas de panique ! C’est ici que la calculatrice fait son apparition. Au lieu de taper l’angle désiré dans le champ Rotation, placez-y l’opération à faire !
Exemple 360/16, validez et .. le résultat s’affiche… 22,5°
Sympa non ?
Bon, revenons à notre aiguille…
Avant de modifier notre angle de rotation, je vais sélectionner et dupliquer mon calque à l’aide du raccourci clavier ⌘-J. Une fois ceci fait, cliquez sur l’aiguille et indiquez 30° dans le champ rotation (ou bien tapez 360/12 si vous voulez jouer avec la calculatrice… ).
Notre aiguille pivote de 30°.
Et maintenant, il ne nous reste qu’à dupliquer notre calque avec ⌘-J et le truc magique c’est que non seulement le calque est dupliqué mais également la rotation que vous venez d’appliquer à l’aiguille… Cette fonction s’appelle la super copie. Répétez ⌘-J autant de fois que nécessaire pour obtenir les 12 aiguilles… Magique !
Il ne nous reste plus qu’à modifier les valeurs dans les zones de texte pour avoir des chiffres de 1 à 12.
J’espère que ce tuto vous aura appris des choses et quelques astuces techniques !
On se retrouve bientôt, restez curieux !
Vous pouvez retrouver ce tuto en vidéo sur ma chaine Youtube en cliquant sur le lien ci-dessous.